About the Rearrange Tiles Tool
Introduction
Programmers often create sprite sheets for their software. These are images that contain multiple sprites in a specific order, and are usually designed to be easily copied to another graphic or canvas during the program's drawing routines. However, it's not always convenient to draw graphics in the positions they are needed.
A common example is an object that can be shown facing multiple directions, such as the four cardinal directions and diagonals. An easy way to draw sprites for this is to use a 3 by 3 grid, like so:
![]()
Car go VROOM VROOM
While this layout is very intuitive for drawing, it doesn't translate to programming as smoothly. This is because programmers usually store an object's orientation as a single number. In order to match the right sprite with the object's orientation, they'll need to provide their program with some extra logic (such as a look up table) to map this number to a coordinate on the image. This is extra work for very little gain.
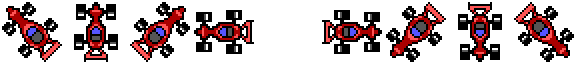
A better solution is to arrange the sprites in a single column or row. This way, the object's orientation can be mapped to its sprite simply by multiplying it by the width of the sprite:
![]()
Up is 1, Down is 5
Mike's Sprite Editor contains a tool to rearrange your sprite sheets for you.
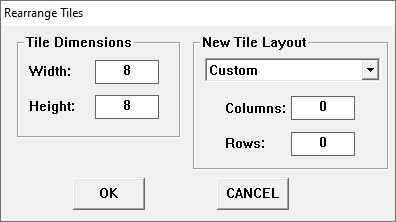
Using the Rearrange Tiles Dialog

The Rearrange Tiles Dialog
The key control on this dialog is the drop down box under "New Tile Layout". This offers several different methods of rearranging your sprites. Depending on the method selected, different controls will either be hidden or disabled.
Here is a demonstration of the various methods:

Custom: you select the number of columns and rows.

Single Column/Row: the sprites are placed in a single column or row.

Unwrapped from upper left: the sprites are assumed to be in a 3 x 3 grid,
and redrawn as a single row, ordered clockwise from the upper left.

Unwrapped from lower left: the sprites are assumed to be in a 3 x 3 grid,
and redrawn as a single row, ordered counterclockwise from the lower left.
As a final note, when using the Custom layout, the number of columns and rows only needs to be large enough to contain all of the sprites in your current image. Extra slots will be filled in with the current background color.